ここではアニメーションカウンター「revocount.cgi」を使いオリジナルのカウンターをデザインしてみます。
(1)カウンターの作成
同梱の説明書通りに作ります。

(2)bmpファイルにしたのをbaseフォルダに保存してアップロード
(3)revocount.cgiをエディタ(MKEditor等)で開き、1行目を
#!/usr/bin/perl
にします。(通常は既定でOK)
(4)同様にrevoconfig.cgiも同じくします。
(5)必要なcgi関係ファイルをアップロードします。
(6)パーミッションの設定を説明書通りにします。
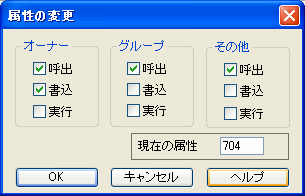
revocount.cgi属性の変更(図はFFFTPの場合)

ロリポップはこの1箇所の変更で動作します。
説明書で言う「パーミッション1」の設定
(7)<img>タグをhtmlソースの中に貼り付けます。
<img src="revocount/revocount.cgi?id=page1&base=page1.bmp">
注:表示の関係で全角の<を使用しています。
※ポイント
(a)上記は挿入するファイルの直下にrevocountと言うフォルダを作成した時の相対パス表記です。
もし挿入するファイルと同じフォルダにrevocount.cgiがある場合は
<img src="revocount.cgi?id=page1&base=page1.bmp">
とします。
(b)id=page1はカウンターを設置したページの識別番号です。base=page1.bmpはカウンターのファイル名です。
(c)idを変える事で一つのcgiで何個でも設置可能です。
このカウンターには
● 表示桁数の設定
● 表示桁数固定・非固定の設定
● アニメーションの時間指定[ms]
● 透過色指定(16進数)
● Cookieによるカウントアップ防止機能
● カウントしないガード時間
等の機能を備えています。
このブログでは「Cookieによるカウントアップ防止機能」をoffにしているのでブラウザの更新ボタンを押す毎に数字が1つアップします。これを利用して動作確認ができます。
既製のカウンター


0 件のコメント:
コメントを投稿